| 編集 |
|
編集では「塗りつぶし」と「文字入れ」について解説します。 |
|
(1)「塗りつぶし」と透過画像(JTrim Ver1.52以前) |
|
|
|
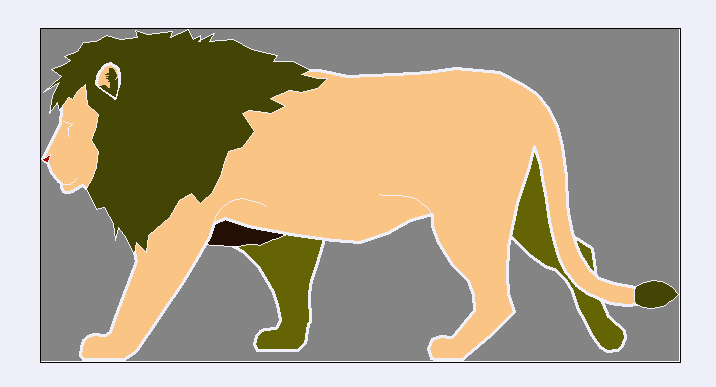
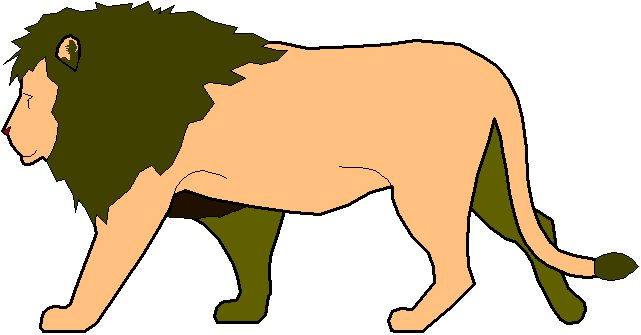
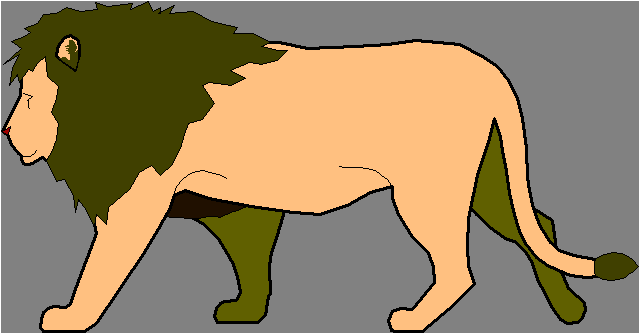
| 1-2 ファイルに保存後、読込み (a)右側の画像の上で、右クリックして「名前を付けて画像を保存」を選択 (b)「lion.gif」のファイル名でデスクトップに保存 (c)保存したlion.gifをJTrimで開く(ファイル/開く) |
|
|
|
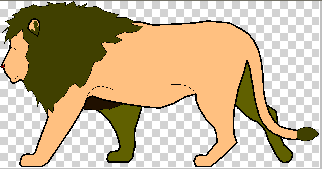
| (d)何もしないでこのままlion2.gifで保存します。 (e)保存したlion2.gifをダブルクリックして見ます。XPだと「windows 画像とFAXビューア」が起動します。こんな風になってしまいました。 |
|
 ライオンを縁取っている黒が無くなって透明になっています。 ライオンを縁取っている黒が無くなって透明になっています。これは何を意味しているのでしょうか。「特に黒を透過にした覚えはないのに?」となってしまいます。 でもJTrimでlion2.gifを読み込むと縁の黒はあります。ますます??です。この答えは以前私は透過色に黒を設定したことがあり、その時の情報がそのまま残っていたからです。だからこの現象は人によって違います。 |
|
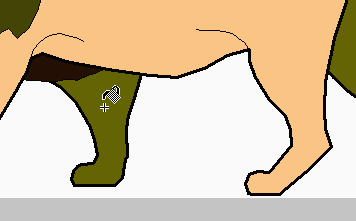
| (f)この仕組みを理解するためにlion.gifをJTrimで開きます。 (g)このファイルを読み込んだら「透過色設定」のアイコンを一度クリックします。これでアイコンがへこみました。 (h)そしてもう一度クリックします。 |
|
 そうするとマウスの形状が変わるので、それでグレイの所でクリックします。 この時、(画面上は何も変化しません。透明にする情報がJTrimに伝わるだけです。 そしてlion3.gifで保存します。それをダブルクリックすると、lion.gifと同じく、表示されます。 |
|
| この様にJTrimで透明画像を扱うときは注意が必要です。JTrimの画面上では透明の印はありません。この辺がPhoto Editorと違うところです。XP以前からパソコンを使っていてPhoto Editorに慣れている人はこの点に注意を払ってください。Photo Editorで透明にすると画面は格子模様になりますが、JTrimでは何も変化なしです。それとJTrimではgif画像を読み込むと「透過色設定」のアイコンがONになると言う事。それと前に設定した色が保存されている為、れが保存画像に反映される場合があると言う事を理解して置く必要があります。 |
|
| (2)「塗りつぶし」と透過画像(JTrim Ver1.52) | |
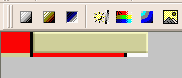
 2005/12/28に発表されたVer1.52からは透過画像の表示が変わり、使い易くなりました。Photo Editorと同じく透明部分は格子模様になります。ここで  「透過色設定」を押すと透過前の色に、つまりグレイになります。一度押すと元に戻らないので透過したい時は再度このアイコンで指定してやります。 「透過色設定」を押すと透過前の色に、つまりグレイになります。一度押すと元に戻らないので透過したい時は再度このアイコンで指定してやります。Ver1.52以前と同じ状態にする時は「イメージ/透過状態を表示」のチェックを外します。一度チェックを外し、又入れ直すと元の状態(透過状態)に戻ります。 ※旧バージョンをお使いの人は最新バージョンを入れた方が良いです。元のファイルを削除しないで、新バージョンをインストールしたら、上書きされVer1.52になりました。 |
|
(3)色数の取り扱い |
|
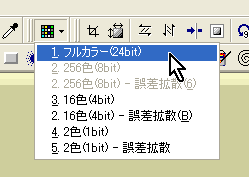
| (a)Jtrimで読み込んだ場合lion.gifはフルカラーになります。これは「カラー/色解像度の変更」で確認して下さい。又は画面右下のステータスバーに24bitの表示でも確認できます。 |
| (b) Photo Editorで読み込んだlion.gifは256色、透過にチェック入り。このチェックを外すとグレイになります。 |

 塗りつぶしで一番問題になるのが、gif透明画像の取り扱いです。ここで実験をして見ましょう。
塗りつぶしで一番問題になるのが、gif透明画像の取り扱いです。ここで実験をして見ましょう。
 「透過色設定」が自動的に押ささっている事です。
「透過色設定」が自動的に押ささっている事です。